Installatie handleiding TypeSetter
TypeSetter een volwassen CMS
Waarom TypeSetter
Typesetter is een volwassen cms om een complete website in te richten. Zonder kennis van php codes zit u zo online. Waarom ik nu zo’n fan van TypeSetter ben is omdat deze acht keer sneller is dan wordpress. Het is zeker belangrijk om ook aan de norm van google te voldoen wat snelheid aangaat. Iets wat bij wordpress en alle CMS content gerichte websites die op php en Mysql databases draaien er bij inschiet. En zeker ook uw lezers die zitten niet te wachten op een trage reactie tot dat de pagina opgebouwd is door de server.
Ik heb zeker wel een aantal aandachtspunten die belangrijk zijn en eenvoudig moeten werken binnen het CMS.
Zo wilde ik
- Logo
- Top menu
- Side page
- Footer
- Web formulier
Van logo tot web formulier werkt alles naar behoren en er zit nog veel meer onder de motorkap. Eigenlijk is het een zusje van GPEasy de mappen structuur en plugin onderdelen werken namelijk van gpeasy ook bij typesetter.
Het begint met het uploaden van het pakket op het domein. Hierna is het kinderlijk eenvoudig om de eerste instellingen goed te zetten.
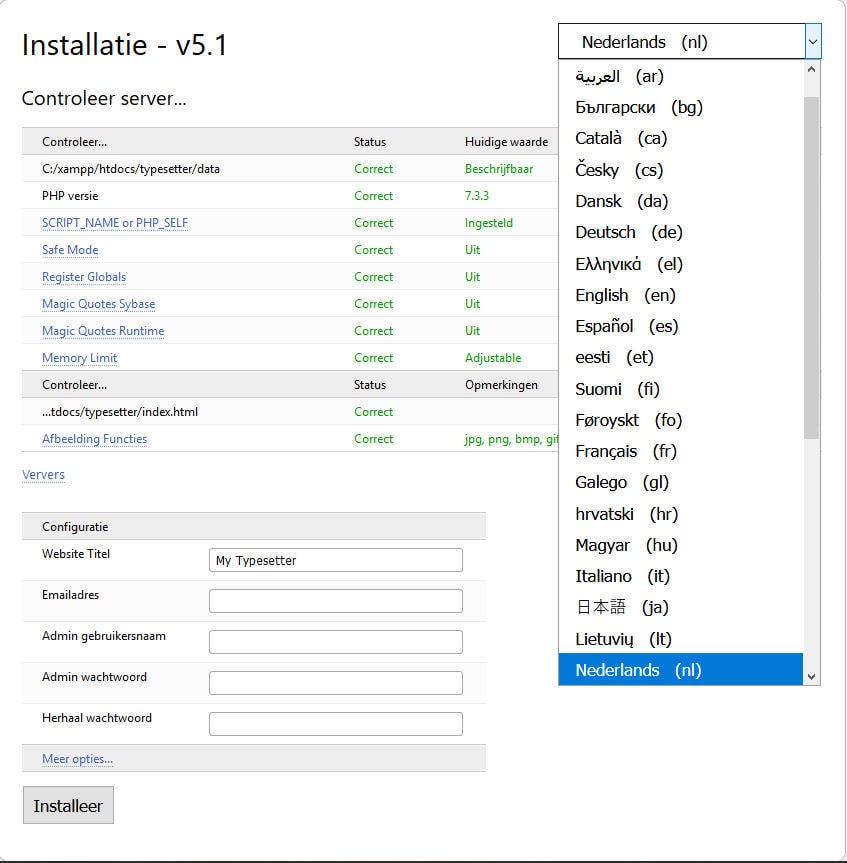
Type het webadres in de browser in en je komt gelijk bij de instellingen van je CMS. Hier is een controle scherm waarbij alles groen moet zijn met de bedoeling dat alles goed gaat werken.
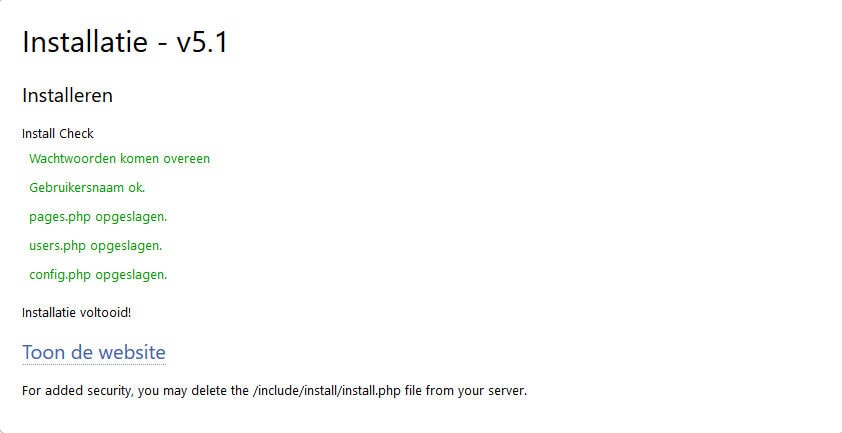
Hier moet het email adres gebruikersnaam en wachtwoord opgegeven worden. en klik op installeer. Vervolgens toon website

En dan u zit gelijk in het administratie gedeelde waarmee u achter de schermen alles kunt regelen. Gemakshalve slaat u de pagina met login gelijk op in de browser zodat u deze aan de voorkant uit kunt zetten. Meer hierover komt later.
Voor de veiligheid moet u het install.php bestand verwijderen op de server.
Niet vergeten dat alles in een preview modus blijft zitten tot dat u per pagina deze online zet. Ook na een update van een pagina moet dit niet vergeten worden. Het is de groene knop bovenaan (publiceer concept).
Een nieuwe pagina toevoegen
Aan de linker kant ziet u nu een zwart vlak met de tekst

- Inhoud
- Uiterlijk
- Plugins
- Beheer
- Download plugins
- Instellingen
- Tools
- Administratie
- Prestaties

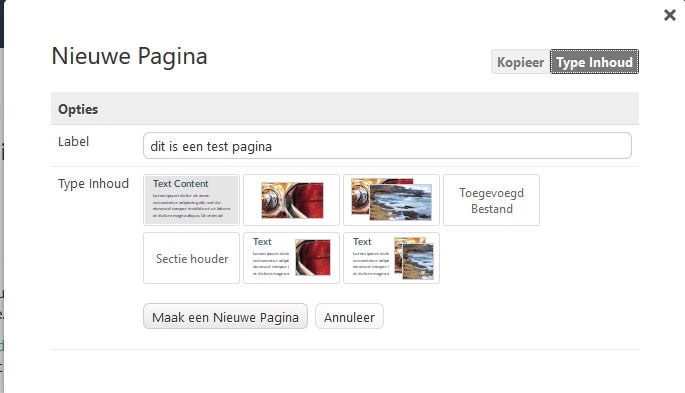
Bij inhoud kunt u een nieuwe pagina maken. Als u hier op klikt krijgt u een popup venster met een aantal mogelijkheden. Type bij label de naam van de pagina in. En klik rechts bovenaan op type inhoud. Klik dan op de button nieuwe pagina. Er verschijnt dan een geel beige kader met dat u binnen 15 seconden door verbonden gaat worden. Als u dit sneller wilt kun u op de link klikken en gaat dit sneller. Hier kunt u naar hartenlust de pagina schrijven of tekst plakken met foto's en kopteksten zoals u dit wenst. Aan de rechterkant in het grijze vlak staan allerlei iconen om van alles in uw pagina aan te passen.
Door met de muis over de iconen te gaan kunt u extra tekst zien wat de betekenis van deze iconen zijn.
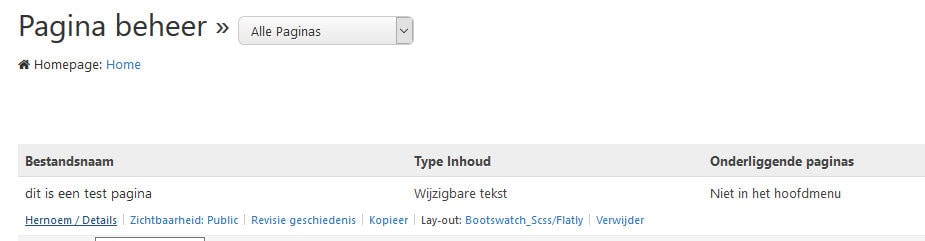
Als u hier mee klaar bent moet u de parameters voor de website pagina nog goed zetten. Dit doe je door op pagina beheer te klikken.

Bij pagina beheer kunt u het menu instellen maar ook de parameters voor de pagina instellen.
Kies eerst alle pagina’s en dan hovert u boven de gewenste pagina.
Hier wordt een menu zichtbaar en kies dan hernoem / details
De pagina
Het label hoe de pagina genoemd word
Slug/url is de pagina naam hoe deze in de adresbalk van de webbrowser genoemd word. Browser titel is de meta titel. Deze en Omschrijving zijn belangrijk voor google en komt daar ook terug in de zoekmachine. Sleutelwoorden worden niet meer gebruikt maar het mag natuurlijk wel.
Bij de omschrijving geeft u kort aan waar de pagina over gaat en noemen ze meta discription wat als omschrijving terug komt in de google zoek machine.
Als dit naar wens is ingevuld kunt u op de knop wijzigingen opslaan klikken en de pagina is opgeslagen.
Bovenaan bij pagina beheer heeft u het waarschijnlijk al zien staan hier kunt u de pagina’s rangschikken die dan weer in het knoppen menu terug komen. Met even wat spelen en klikken en schuiven kunt u dit goed zetten.
Het Menu
Typesetter heeft als grondslag dat het menu in het thema geschreven is en bij veel themas werkt het menu misschien niet zoals u gewend bent.
Een goed thema is beslist smart-multi 1.1 hier kunt u weer kiezen in verschillende kleuren en opstellingen. Deze kunt u downloaden bij Uiterlijk en dan thema’s downloaden. Hier kunt u zoeken naar een geschikt thema.
Na het downloaden en installeren kunt u bij thema’s beschikbaar kiezen voor smart multi. Als u op dit venster klikt kunt u kiezen uit allerlei kleuren. Na het kiezen van de kleur kunt u rechts het thema activeren op de groene knop. Zet hierna een vinkje bij stel standaard in. En bewaar. Deze dan instellen bij indelingen rechts in het zwarte venster. Dan weer rechts onderaan op sluiten klikken en klaar.
Instellingen
Bij instellingen kunt u allerlei informatie opgeven. Bij contact formulier moet u de gegevens van de hosting opgeven. reCaptcha behoort ook tot de mogelijkheden en is gratis. Dit is om spam in je mailbox tegen te gaan. Ook ziet u hier toon login link. deze kunt u uitzetten door het vinkje weg te halen door er op te klikken. Als laatste kunt u hier bewaar alle aanklikken onderaan de pagina en alle info wordt opgeslagen.
Het doorschakelen van verhuisde pagina's
Ontbrekende links van bv. Een oude website kunt u vinden bij instellingen en ontbrekende links. Hier geeft u bron en doel op en het soort doorverwijzing. Een redirect met 301 is meestal genoeg en kunt u de website naar behoren weer voortzetten zoals u dat wilt.
Veel meer mogelijk
Natuurlijk is er veel meer mogelijk met typesetter. De tijd zal het u leren maar u gaat hier zeker plezier aan beleven omdat bij alle onderdelen waar u terecht komt er zeker voldoening is. Ik zou zeggen succes met het bouwen van de typesetter website.
Zoek
Misschien ook interesant voor u
- 60 procent Voordeliger
- Veel Gestelde Vragen
- Privacy Verklaring
- Klachten Regeling
- Merken
- Apparaten
- Video instructies
- Zelf Data Redden
Klik hier om reviews te lezen
Blog
Het bewaren van je belangrijke dataHet bewaren van je belangrijke data Na het bewerken van je data sla je dit ... Lees verder
Een artikel over de cloudBack-up In De Cloud Een heel moderne manier is om belangrijke data op te slaan ... Lees verder
Cookies in je browserCookies Cookies in je browser? Wat is dat? In alle browsers is een systeem ingebouwd ... Lees verder
Meer blog berichten